Animated vertical timeline css information
Home » Trend » Animated vertical timeline css informationYour Animated vertical timeline css images are ready. Animated vertical timeline css are a topic that is being searched for and liked by netizens now. You can Get the Animated vertical timeline css files here. Download all royalty-free vectors.
If you’re looking for animated vertical timeline css pictures information related to the animated vertical timeline css topic, you have come to the ideal blog. Our website frequently gives you hints for downloading the highest quality video and picture content, please kindly surf and find more informative video content and graphics that fit your interests.
Animated Vertical Timeline Css. Vertical timeline with hover effects. Coding definitely gives you more options to create and customise the graphs especially when the data is messy, css and javscript can provide good options when it comes to instant data visualisations. On desktop, the events are staggered inbetween two branches, whereas on mobile they collapse to a single branch. This pure css timeline was designed by atticus koya and can be used in your next web design.
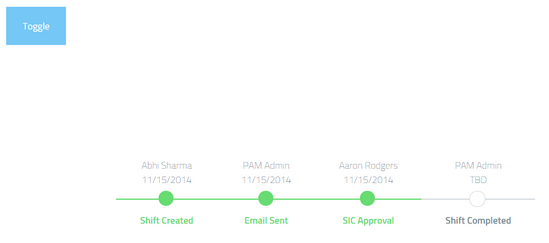
 15 Code Snippets for Timelines The JotForm Blog From jotform.com
15 Code Snippets for Timelines The JotForm Blog From jotform.com
See the pen on codepen. Supports all the modern browsers which support css3 transitions and media queries. Coding definitely gives you more options to create and customise the graphs especially when the data is messy, css and javscript can provide good options when it comes to instant data visualisations. A good design for a vertical css timeline that uses unique hover animations to make the layout more engaging with the user. Each section when hovered can be clickable, leading to another page if needed. If you want a timeline that’s not just static, this could be a great choice for you.
This vertical css timeline design is elegantly animated with the information flowing in from each side as you scroll.
A good design for a vertical css timeline that uses unique hover animations to make the layout more engaging with the user. Catch your user’s attention with a beautiful responsive vertical timeline created with only css. Today�s resource is an easy to customize, responsive timeline. Coding definitely gives you more options to create and customise the graphs especially when the data is messy, css and javscript can provide good options when it comes to instant data visualisations. Timeline animation is a vertical timeline component with an animated gradient progress bar, built with pure css/css3. How to make use of it:
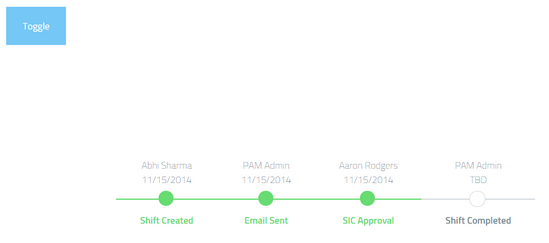
 Source: pinterest.com
Source: pinterest.com
Today’s tutorial will show you how to create a responsive vertical timeline using only html and css. With the advent of social media, creating css timelines has begun to become popular and can be used on other types of websites such as sites, portfolios, news portals, weather apps, and more. This vertical css timeline design is elegantly animated with the information flowing in from each side as you scroll. This pure css timeline was designed by atticus koya and can be used in your next web design. Most impressive css timeline codes for your website vertical html timeline.
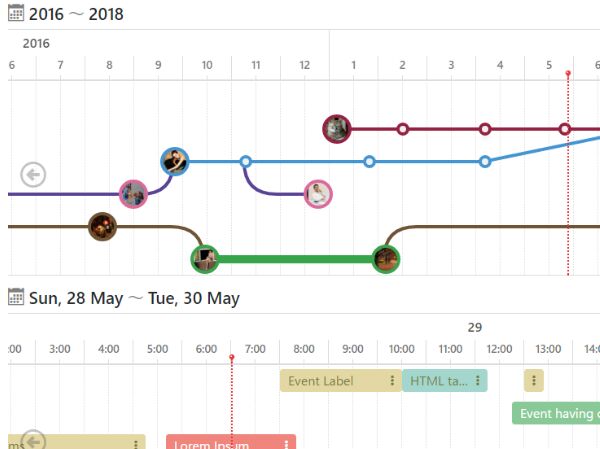
 Source: jotform.com
Source: jotform.com
Animated vertical timeline css | pure css animation effects by amazing techno tutorialsplease subscribe : So, you can add or change icons as you want. This is completely in pure html & css, & also a perfect vertical timeline example. Today’s tutorial will show you how to create a responsive vertical timeline using only html and css. With the advent of social media, creating css timelines has begun to become popular and can be used on other types of websites such as sites, portfolios, news portals, weather apps, and more.
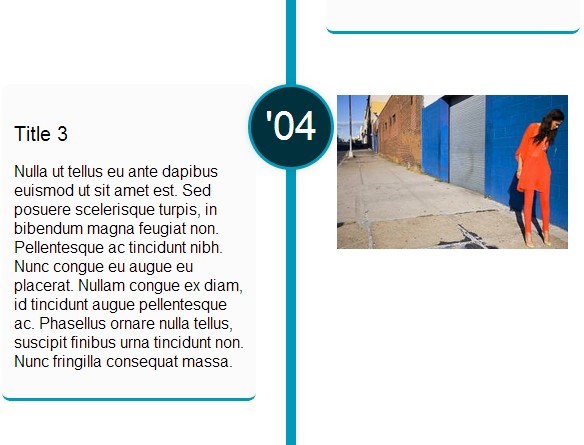
 Source: jqueryscript.net
Source: jqueryscript.net
A cool, responsive, animated timeline built with jquery and css3 that shows & animates event blocks when they�re scrolled into the viewport. This timeline has 3 different sections, you can add more by simply copy and paste the codes of one section. Mostly we are found horizontal timelines, but here it is a responsive vertical timeline. On desktop, the events are staggered inbetween two branches, whereas on mobile they collapse to a single branch. This pure css timeline was designed by atticus koya and can be used in your next web design.
 Source: jqueryscript.net
Source: jqueryscript.net
Css timeline collections include all vertical, horizontal and bootstrap featured timelines. On desktop, the events are staggered inbetween two branches, whereas on mobile they collapse to a single branch. Timeline doesn’t have to be difficult or expensive. Supports all the modern browsers which support css3 transitions and media queries. Most impressive css timeline codes for your website vertical html timeline.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title animated vertical timeline css by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- Animal magic information
- Animal free shoes information
- Amazon prime anime information
- Anime awards 2017 information
- Animal crossing amiibo cards new horizons information
- Animal with i information
- 3d animation art styles information
- Animal crossing mole information
- Animated shakespeare information
- Animal kingdom tnt wiki information