Animated progress bar javascript information
Home » Trend » Animated progress bar javascript informationYour Animated progress bar javascript images are available in this site. Animated progress bar javascript are a topic that is being searched for and liked by netizens now. You can Find and Download the Animated progress bar javascript files here. Find and Download all free photos and vectors.
If you’re searching for animated progress bar javascript pictures information related to the animated progress bar javascript topic, you have come to the ideal site. Our site always gives you hints for downloading the maximum quality video and image content, please kindly hunt and locate more informative video content and graphics that match your interests.
Animated Progress Bar Javascript. In the below example i am using some javascript code for a percentage value change dynamically. Ideal for most basic cases. The best part of the plugin is that the smooth fill animation is only triggered when the progress bar is scrolled into view.file size: I did not use any javascript or jquery in this design.
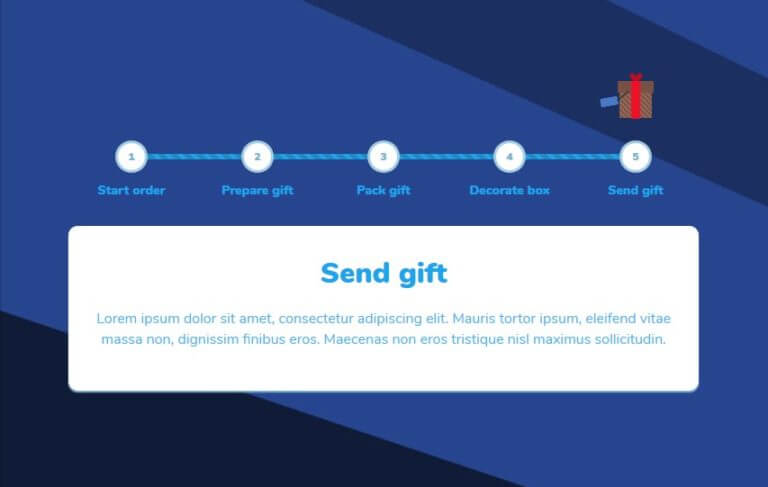
 Order Progress Bar with Animated steps Using CSS only From css3transition.com
Order Progress Bar with Animated steps Using CSS only From css3transition.com
The circular progress bars present you with a beautiful and visually compelling way to showcase a single statistic. 1%;> <span id=value>1%</span> </div> </div> css: Sometimes, the graphic is accompanied by a textual representation of the progress in a percent format. #1 svg circle progress bar, #2 gradient progress bar, #3 dynamic bootstrap progress bar and many more. A default progress bar in bootstrap looks like this: The first and the second one remains still and does not any impact or animation.
Customize the appearance of the progress bar.
Load the latest jquery javascript library at the end of the document. It uses just a couple of lines of javascript in order to animate the progress bar and add the percentage value. Bootstrap provides several types of progress bars. Load the latest jquery javascript library at the end of the document. See the pen on codepen. Sometimes, the graphic is accompanied by a textual representation of the progress in a percent format.
 Source: smashingbuzz.com
Source: smashingbuzz.com
3 minsrelated searches for animated progress bar javascriptprogress bar using cssprogress bar css codepencss step progress barprogress bar in html cssloading bar cssprogress bar templateprogress bar pure cssprogress bar codepensome results have been removedpagination12345next</ol></main>see moreprogress bara progress bar is a graphical control element used to visualize the progression of a… new content will be added above the current area of focus upon selection a progress bar is a graphical control element used to visualize the progression of an extended computer operation, such as a download, file transfer, or installation. The concept can also be regarded to include playback bars in media players that keep track of the current location in the duration of a media file. It uses just a couple of lines of javascript in order to animate the progress bar and add the percentage value. #1 svg circle progress bar, #2 gradient progress bar, #3 dynamic bootstrap progress bar and many more. It uses just a couple of lines of javascript in order to animate the progress bar and add the percentage value.
 Source: thetablebar.blogspot.com
Source: thetablebar.blogspot.com
The javascript will then set a new width and background colour to the bar which will appear to animate due to the transitions rules mentioned above. Progress bar plugin for general uses of pure javascript base so you can use it with any technical framework like angular, jquery, etc. 3 minsrelated searches for animated progress bar javascriptprogress bar using cssprogress bar css codepencss step progress barprogress bar in html cssloading bar cssprogress bar templateprogress bar pure cssprogress bar codepensome results have been removedpagination12345next</ol></main>see moreprogress bara progress bar is a graphical control element used to visualize the progression of a… new content will be added above the current area of focus upon selection a progress bar is a graphical control element used to visualize the progression of an extended computer operation, such as a download, file transfer, or installation. I did not use any javascript or jquery in this design. Animation progress bar # initial animation # other animations
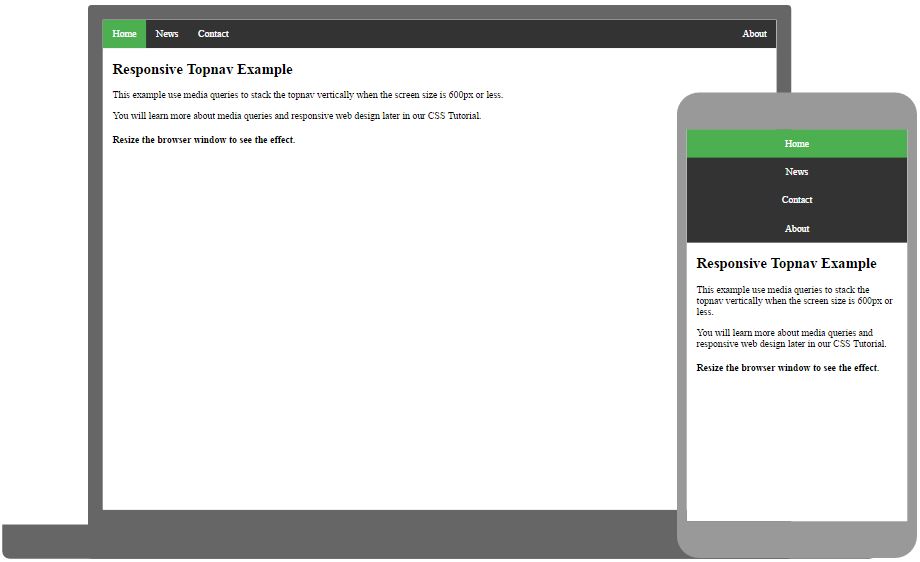
 Source: w3schools.com
Source: w3schools.com
The jquery script to animate the progress bar. The jquery script to animate the progress bar. The concept can also be regarded to include playback bars in media players that keep track of the current location in the duration of a media file. A tiny, customizable, animated progress bar jquery plugin that smoothly fills the horizontal bar based on the percentage you specify. Create a dynamic progress bar (animated) using javascript:
 Source: cssscript.com
Source: cssscript.com
See the pen on codepen. Ideal for most basic cases. Create html structure for your progress bar : Create a dynamic progress bar (animated) using javascript: The progress bar is basically showing the expertise of a programmer in different languages in animated form.
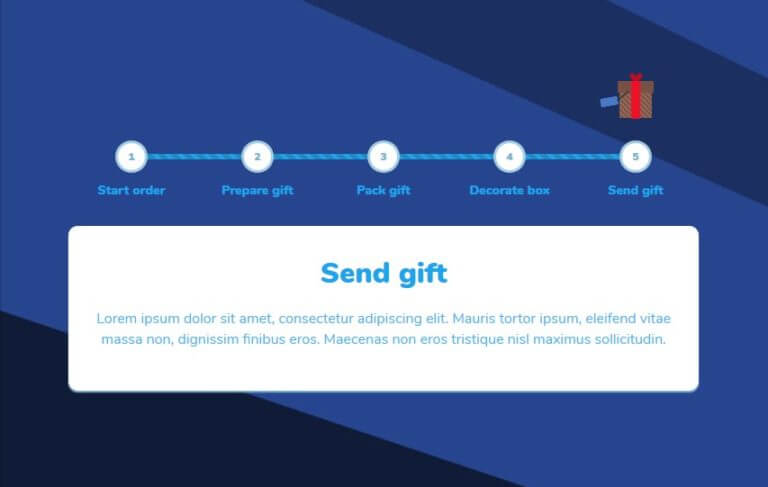
 Source: css3transition.com
Source: css3transition.com
The concept can also be regarded to include playback bars in media players that keep track of the current location in the duration of a media file. Customize the appearance of the progress bar. The first and the second one remains still and does not any impact or animation. By default, loadingbar.js will create a progress bar in the ldbar element for you. 1%;> <span id=value>1%</span> </div> </div> css:
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title animated progress bar javascript by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- Animal magic information
- Animal free shoes information
- Amazon prime anime information
- Anime awards 2017 information
- Animal crossing amiibo cards new horizons information
- Animal with i information
- 3d animation art styles information
- Animal crossing mole information
- Animated shakespeare information
- Animal kingdom tnt wiki information