Animate jquery easing information
Home » Trend » Animate jquery easing informationYour Animate jquery easing images are available. Animate jquery easing are a topic that is being searched for and liked by netizens today. You can Find and Download the Animate jquery easing files here. Get all free photos and vectors.
If you’re looking for animate jquery easing pictures information linked to the animate jquery easing interest, you have pay a visit to the right blog. Our website always provides you with hints for seeing the maximum quality video and image content, please kindly surf and find more enlightening video articles and graphics that match your interests.
Animate Jquery Easing. Not only does it look good, it’s also very simple and easy to use, which means you don’t need any coding skills. 04/10/07 1.2 updated to include all methods from robert penners easing equations. It can take the following values: Fullpage.js is jquery fullscreen scrolling plugin.
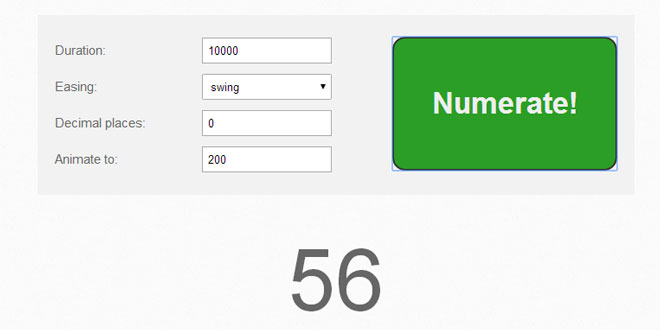
 Smooth Animated Numbers with Javascript and CSS3 From jqueryscript.net
Smooth Animated Numbers with Javascript and CSS3 From jqueryscript.net
The speed and easing of the animation can be changes as required. While they get the job done, they are pretty boring when compared to what�s made available through the jquery easing plugin. The syntax for this function is ‘$(selector).animate(properties, options)’, which contains many css properties and parameters. The optional callback parameter is a function to be executed after the. It can easily be added to the jquery library, or any of your files using this code: Fadetoggle is now part of the effects core!
Then it can be called like any other jquery effect.
The optional speed parameter specifies the duration of the effect. Collection of animation effects available in jquery ui. Fadetoggle is now part of the effects core! The optional speed parameter specifies the duration of the effect. It can easily be added to the jquery library, or any of your files using this code: You may set different options like delay to start the animation, wheel distance, and type of easing from the available values.
 Source: jqueryscript.net
Source: jqueryscript.net
In this demo, an image is used for jquery / css3 animation. The css property value is changed gradually, to create an animated effect. Click on the square to start the animation. Then it can be called like any other jquery effect. The animate() method changes existing style properties to the specified properties with motion.
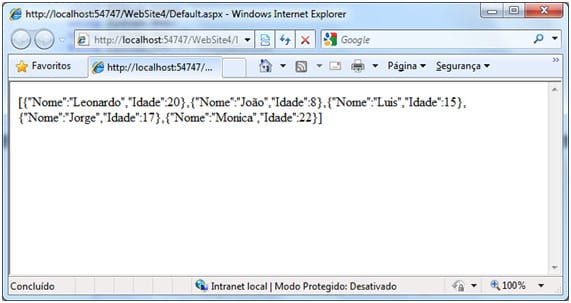
 Source: oficinadanet.com.br
Source: oficinadanet.com.br
The jquery animate() method performs custom animation using element�s style properties. The overflow blog securing the data in your online code repository is a shared responsibility You may use easing option for specifying the type of animation as well. The jquery easing plugin offers […] Then it can be called like any other jquery effect.
 Source: jqueryscript.net
Source: jqueryscript.net
Optionally, you can integrate with jquery easing plugin for more advanced easing options. The syntax for this function is ‘$(selector).animate(properties, options)’, which contains many css properties and parameters. The easing of element is posted. Fullpage.js is jquery fullscreen scrolling plugin. 12/11/07 1.3 jquery easing now supports a default easing mode.
 Source: hongkiat.com
Source: hongkiat.com
Jquery core ships with two easings: Jquery easing plugin is a plugin to extend the easing (animation effect) of jquery. It can take the following values: This example animating the scroll with the default speed. Optionally, you can integrate with jquery easing plugin for more advanced easing options.
 Source: js-tutorial.com
Source: js-tutorial.com
The overflow blog securing the data in your online code repository is a shared responsibility Easing functions specify the speed at which an animation progresses at different points within the animation. Jquery core ships with two easings: Next, we write the html code to understand the ui easing functions more clearly with the following example, where all different types of easing functions will use to show the style of. The speed and easing of the animation can be changes as required.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title animate jquery easing by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- Animal magic information
- Animal free shoes information
- Amazon prime anime information
- Anime awards 2017 information
- Animal crossing amiibo cards new horizons information
- Animal with i information
- 3d animation art styles information
- Animal crossing mole information
- Animated shakespeare information
- Animal kingdom tnt wiki information