Android studio splash screen animation information
Home » Trend » Android studio splash screen animation informationYour Android studio splash screen animation images are ready in this website. Android studio splash screen animation are a topic that is being searched for and liked by netizens now. You can Download the Android studio splash screen animation files here. Find and Download all free photos.
If you’re searching for android studio splash screen animation images information linked to the android studio splash screen animation interest, you have pay a visit to the right blog. Our site always provides you with suggestions for viewing the highest quality video and image content, please kindly search and find more informative video articles and graphics that fit your interests.
Android Studio Splash Screen Animation. The exit animation consists of the animation run that hides the splash screen. From the code you can see i’m animating each android linearlayout after its first one animation ends. It simplifies the process of. Animated splash screen tutorial :
 Saloon Booking Android Native App with Wordpress Plugin From code.market
Saloon Booking Android Native App with Wordpress Plugin From code.market
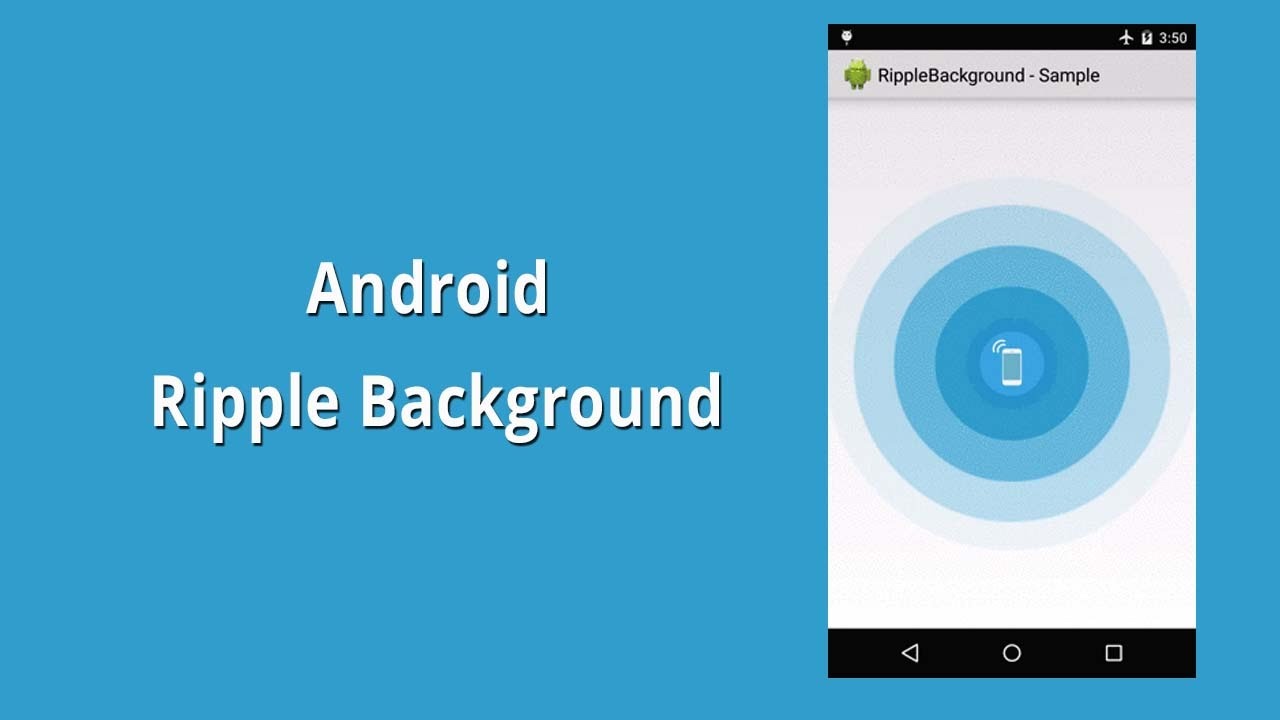
For those who wonder about the twitter splash screen, here’s the animation that we’re going to achieve in this post: So this is the simple way to add animated splashscreen to you android app. Now go to buil in top menu of android studio and select generate signed apk and epxort your application. It simplifies the process of. In android studio you can set a drawable as the splash screen like so: This is controlled by the system and is not customizable.
Picasso was used to display the image logo.
In this tutorial, we�ll create splash screen using modern animation for android app. It simplifies the process of. This will be called once all the layout has animated sequentially and close the splash screen. Copy an image with name splash_img in png format. This way logo revealing effect is created but part by part. The exit animation consists of the animation run that hides the splash screen.
 Source: code.market
Source: code.market
For those who wonder about the twitter splash screen, here’s the animation that we’re going to achieve in this post: Public class mainactivity extends appcompatactivity { @override protected void oncreate (bundle savedinstancestate) { super.oncreate (savedinstancestate); Animation animation = animationutils.loadanimation(contex, r.anim.blink); It simplifies the process of. In android studio you can set a drawable as the splash screen like so:
 Source: pinterest.com
Source: pinterest.com
This will be called once all the layout has animated sequentially and close the splash screen. In this tutorial, we�ll create splash screen using modern animation for android app. Animation animation = animationutils.loadanimation(contex, r.anim.blink); In android studio you can set a drawable as the splash screen like so: And on the splash screen.
 Source: karthiktechfreak.blogspot.com
Source: karthiktechfreak.blogspot.com
For those who wonder about the twitter splash screen, here’s the animation that we’re going to achieve in this post: Animation animation = animationutils.loadanimation(contex, r.anim.blink); Choose to add an empty activity to the project, you can name it. After succesfull export copy it to your phone and install. We�ll use animated images and animated text in it.
 Source: youtube.com
Source: youtube.com
So this is the simple way to add animated splashscreen to you android app. Choose to add an empty activity to the project, you can name it. Picasso is an image library for android.it caters to image loading and processing. And on the splash screen. Splash screen is usually the first screen that represents your application through the logo or name of the application.
 Source: youtube.com
Source: youtube.com
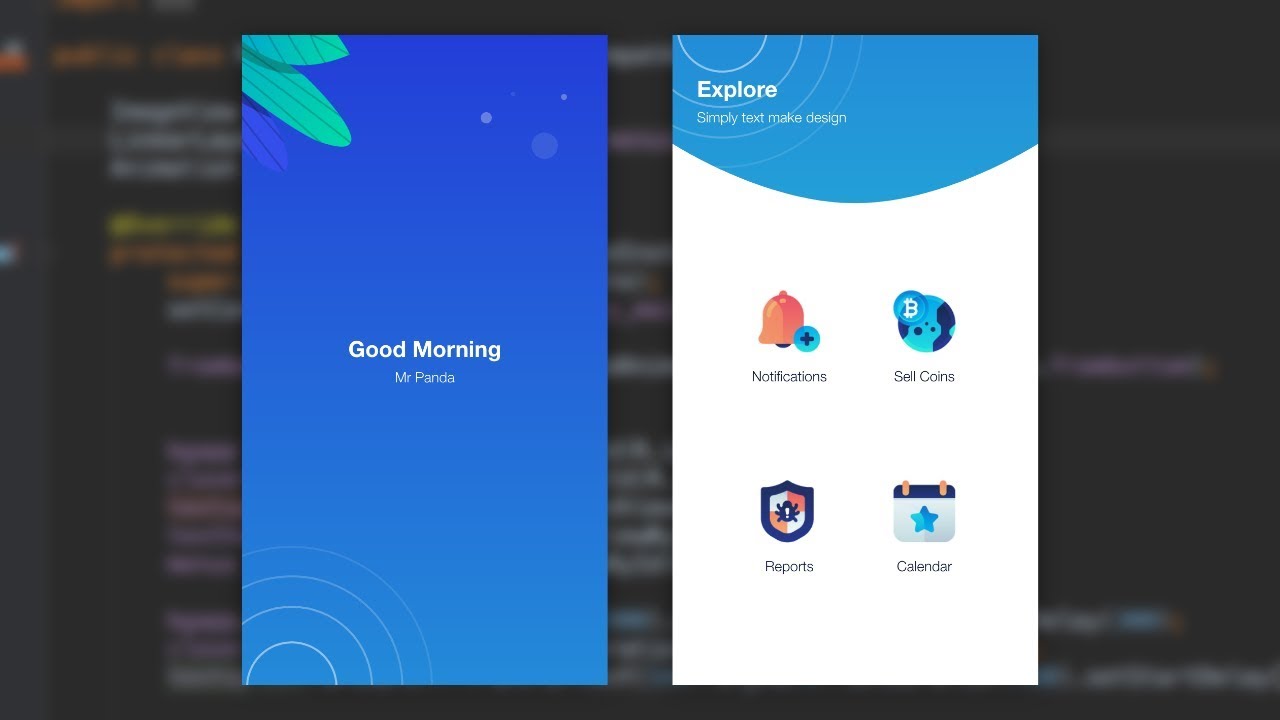
This example shows a simple but effective splash screen with animation that can be created by using android studio. The splash screen animation mechanics consist of enter and exit animations. And use this animation like Create a new directory named anim in the res directory. Background ️ motionlayout is a subclass of android constraintlayout which allows you to animate just about any view or layout in the app very easily.
 Source: support.preseria.com
Source: support.preseria.com
Splash_screen.xml in the drawable folder: Public class mainactivity extends appcompatactivity { @override protected void oncreate (bundle savedinstancestate) { super.oncreate (savedinstancestate); In this video, you will learn how to integrate animated splash screen in android studio.list of animation :1) slide animati. Your splash is ready to setup now compiling all above the. Add another java file with name welcome.java.
 Source: studio.envato.com
Source: studio.envato.com
Then, put the following code into the fade_in.xml file: This way logo revealing effect is created but part by part. Copy an image with name splash_img in png format. Background ️ motionlayout is a subclass of android constraintlayout which allows you to animate just about any view or layout in the app very easily. In this video, you will learn how to integrate animated splash screen in android studio.list of animation :1) slide animati.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title android studio splash screen animation by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- Animal magic information
- Animal free shoes information
- Amazon prime anime information
- Anime awards 2017 information
- Animal crossing amiibo cards new horizons information
- Animal with i information
- 3d animation art styles information
- Animal crossing mole information
- Animated shakespeare information
- Animal kingdom tnt wiki information