Android imageview animation information
Home » Trending » Android imageview animation informationYour Android imageview animation images are available in this site. Android imageview animation are a topic that is being searched for and liked by netizens now. You can Download the Android imageview animation files here. Get all royalty-free photos.
If you’re searching for android imageview animation images information linked to the android imageview animation interest, you have come to the ideal site. Our site always gives you hints for viewing the maximum quality video and image content, please kindly hunt and locate more enlightening video articles and graphics that fit your interests.
Android Imageview Animation. The following example demonstrates the use of animation in android. Snapshots of the development version are available in sonatype�s snapshots repository. Sometimes application developer need to implement simple image animation on android app mostly on child education and entertainment apps. In this, you will create an object of scale animation and that object.
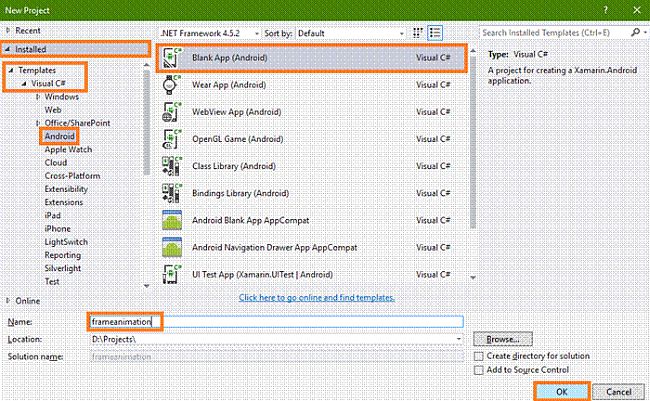
 Creating A Frame Animation In Xamarin Android Using Visual From c-sharpcorner.com
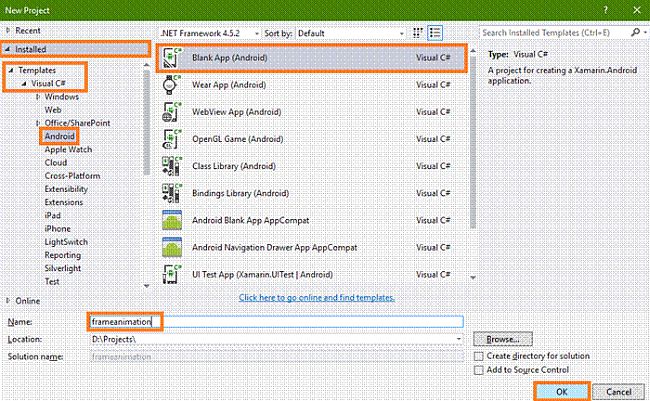
Creating A Frame Animation In Xamarin Android Using Visual From c-sharpcorner.com
Imageview.setonclicklistener { imageview.animate().alpha(0f).duration = 2000 } the animate method returns a viewpropertyanimator object which can be used to animate It will like card flipping. Step 2 − add the following code to res/layout/activity_main.xml. You can animate multiple image like below! @drawable/img_at_rest is the original image you�re trying to use, while @drawable/img_pressed and @drawable/img_focused are the images to use for their respective states. If you observe above code, we are adding an animation to the image using loadanimation() method and used startanimation() method to apply the defined animation to imageview object.
Output of android zoom in / out animations example.
If it has a background image, the background image will be transformed along with the text. In this, you will create an object of scale animation and that object. Output of android rotate animation example. I have to show one animation on imageview. View animation and property animation. Or show a specific frame of the animation gifimageview.gotoframe(3);
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
// thumblike is the imageview i would like to animate. In this article, you will use scale animation which is a sub class of animation that controls the scale of an object. Animation animation is anything that moves on your screen like a cartoon character. A tween animation can perform a series of simple transformations (position, size, rotation, and transparency) on the contents of a view object. If it has a background image, the background image will be transformed along with the text.
 Source: edumobile.org
Source: edumobile.org
If you observe above code, we are adding an animation to the image using loadanimation() method and used startanimation() method to apply the defined animation to imageview object. You can animate multiple image like below! If you observe above code, we are adding an animation to the image using loadanimation() method and used startanimation() method to apply the defined animation to imageview object. The following example demonstrates the use of animation in android. Animation in android is generally used to give your ui a rich look and feel.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title android imageview animation by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 70s robot anime information
- Animated dd maps information
- Animal crossing new leaf mobile information
- Anime body base information
- Animal crossing jacobs ladder flower information
- Anime desserts information
- Animal paca information
- Animal crossing secrets information
- American animals review information
- Animal kingdom lodge rooms for 5 information